Nous sommes en juillet 2022 chez Doctolib. Je travaille sur un projet pour identifier les modules techniques, et préparer la remise à plat du monolithe. Ce jour là, je vais déjeuner avec Alex, le CTO de Doctolib. On parle ensemble et je lui explique ce que j’essaye de faire. Il m’écoute et me dit (en Anglais) : « you should name your project after the Ptolémée projection ». On échange sur les projections du globe terrestre sur des espaces en 2D, et cela entraîne une discussion sympa pendant le déjeuner. Me voilà à regarder en revenant au bureau des cartes de 1477, que ce cher Claude Ptolémée. J’en parle avec Benoît, qui me fait remarquer à juste titre que la projection du globe terrestre de Ptolémée ou même Mercator est assez moyenne. Nous voilà à regarder Wikipédia jusqu’à découvrir la projection de Robinson : un nom de projet parfait pour cet exercice de projection.
De quoi parle-t-on aujourd’hui ? Nous allons découvrir une méthode que j’ai inventée pour décrire un système d’information visuellement. Le résultat final permet de voir l’ensemble des fonctions d’un système. Il permet surtout de comprendre l’organisation des équipes. Il va vous aider à identifier les soucis d’appartenance dans votre architecture, très visuellement.
Cet outil permet de vérifier si l’organisation actuelle de vos équipes est adaptée et reflète la vision de vos équipes produits.
Qu’est-ce que la projection Robinson ?
La projection Robinson tire son nom des projections cartographiques, à l’image de celle créée par Arthur H. Robinson pour représenter la Terre en deux dimensions. Cette métaphore est particulièrement pertinente : tout comme une projection cartographique cherche à représenter un globe en 2D, la projection Robinson vise à donner une vision claire et plane d’un système d’information complexe et multidimensionnel.
Créer un « Capability feature mapping and ownership matrix »
Pour cela, le fichier de départ que j’ai utilisé est un « Capability-Feature Mapping and Ownership Matrix » parfois aussi appelé à tord « Products Breakdown ». Ce document détaille chacune des grandes fonctionnalités de la plate-forme, classées en 3 niveaux hiérarichiques. Chaque fonctionnalité est affectée à une équipe technique. Une équipe aura au final entre 3 et 10 fonctionnalités. Ce document sert par exemple lorsque vous avez un bug sur le site Web, afin d’identifier l’équipe en charge du problème techniques. Ce n’est pas un PBS (Product Breakdown Structure) qui est un autre type d’artefact pour le pilotage d’un projet. Chez Doctolib, ce document est maintenu par les équipes Produits. Il permet de voir l’ensemble de toutes les fonctions dans un seul fichier.
Il s’agit d’un document type Excel ou Google Sheets, avec plusieurs colonnes. La première colonne indique la catégorie de plus haut niveau. La deuxième colonne précise un sous élément. La troisième permet de préciser une sous-fonction (mais reste optionnel). En colonne 4 nous allons indiquer le nom de l’équipe en charge de cette fonctionnalité. Lorsqu’il y a plusieurs équipes… il y a alors un problème de proprieté à résoudre, ou de granularité sur la fonction. Chaque ligne de cette matrice est associée à une équipe propriétaire, avec un principe fondamental : une seule équipe responsable par fonctionnalité. J’ai généré un fichier en rapport avec le domaine de Back Market afin d’illustrer la structure de ce fichier :
| Capability | Feature | Specific Functionality (optional) | Owning Team |
|---|---|---|---|
| Product Cart | List of products in current cart | Checkout Team | |
| Product Cart | Update quantity | Increment/decrement buttons | Checkout Team |
| User Account | Login | OAuth integration | Identity Team |
| Search | Faceted search | Filter by price range | Search Team |
Chaque équipe appartient à un domaine (ou une squad dans la terminologie Spotify).
| Capability Level 1 | Feature Level 2 | Specific Functionality (optional) L3 | Owning Team | Squad/Domain |
|---|---|---|---|---|
| Product Catalog | Product listing | Add/edit product details | Catalog Management | Product |
| Product Catalog | Category management | Create/edit categories | Catalog Management | Product |
| Product Catalog | Bulk upload | CSV import for multiple products | Catalog Management | Product |
| Search & Discovery | Full-text search | Keyword matching algorithm | Search | Technology |
| Search & Discovery | Faceted filtering | Filter by price, brand, etc. | Search | Technology |
| Search & Discovery | Personalized recommendations | Based on browsing history | Recommendations | Data Science |
| User Account | Registration | Email verification process | Identity | Security |
| User Account | Login | 2FA option | Identity | Security |
| User Account | Profile management | Update personal information | Identity | Security |
| Order Management | Shopping cart | Add/remove items | Checkout | Operations |
| Order Management | Checkout process | Address validation | Checkout | Operations |
| Order Management | Order tracking | Real-time status updates | Fulfillment | Operations |
| Payment Processing | Payment methods | Integration with PayPal, Stripe | Payments | Finance |
| Payment Processing | Fraud detection | Machine learning model for fraud | Risk | Security |
| Payment Processing | Refunds | Automated refund workflow | Payments | Finance |
| Seller Tools | Inventory management | Stock level updates | Seller Experience | Product |
| Seller Tools | Pricing tools | Competitive price analysis | Seller Experience | Product |
| Seller Tools | Performance analytics | Sales and traffic dashboard | Analytics | Data Science |
| Reviews & Ratings | Product reviews | Review submission and display | User Generated Content | Product |
| Reviews & Ratings | Seller ratings | Aggregate seller performance | User Generated Content | Product |
| Reviews & Ratings | Review moderation | AI-powered content filtering | Trust & Safety | Security |
| Messaging | Buyer-seller communication | In-app messaging system | Communications | Customer Support |
| Messaging | Notifications | Email and push notifications | Communications | Customer Support |
| Messaging | Customer support chat | Chatbot with human handoff | Support | Customer Support |
| Analytics & Reporting | Sales reports | Daily/weekly/monthly breakdowns | Business Intelligence | Data Science |
| Analytics & Reporting | User behavior analysis | Funnel analysis, heat maps | Business Intelligence | Data Science |
| Analytics & Reporting | Custom dashboards | KPI tracking for executives | Business Intelligence | Data Science |
| Content Management | Homepage curation | Featured products rotation | Web Content | Marketing |
| Content Management | Promotional banners | A/B testing for banner effectiveness | Web Content | Marketing |
| Content Management | Help articles | Searchable knowledge base | Documentation | Customer Support |
| Mobile App | iOS app | Apple Pay integration | Mobile | Technology |
| Mobile App | Android app | Google Pay integration | Mobile | Technology |
| SEO | URL optimization | Automated SEO-friendly URLs | SEO | Marketing |
| SEO | Sitemap generation | Dynamic sitemap updates | SEO | Marketing |
| Logistics | Shipping calculation | Real-time carrier rate fetching | Shipping | Operations |
| Logistics | Address validation | International address format support | Shipping | Operations |
| Customer Loyalty | Rewards program | Points accrual and redemption | Customer Retention | Marketing |
| Customer Loyalty | Referral system | Tracking referral sign-ups and purchases | Customer Retention | Marketing |
Une fois ce tableau à jour, vous pourrez ensuite commencer par poser toutes les fonctions de niveau 1 (la première colonne) sur un fichier type Excalidraw ou LucidChart. Pour chaque noeud de niveau 1, vous ajouterez ensuite les niveaux 2, puis les niveaux 3.
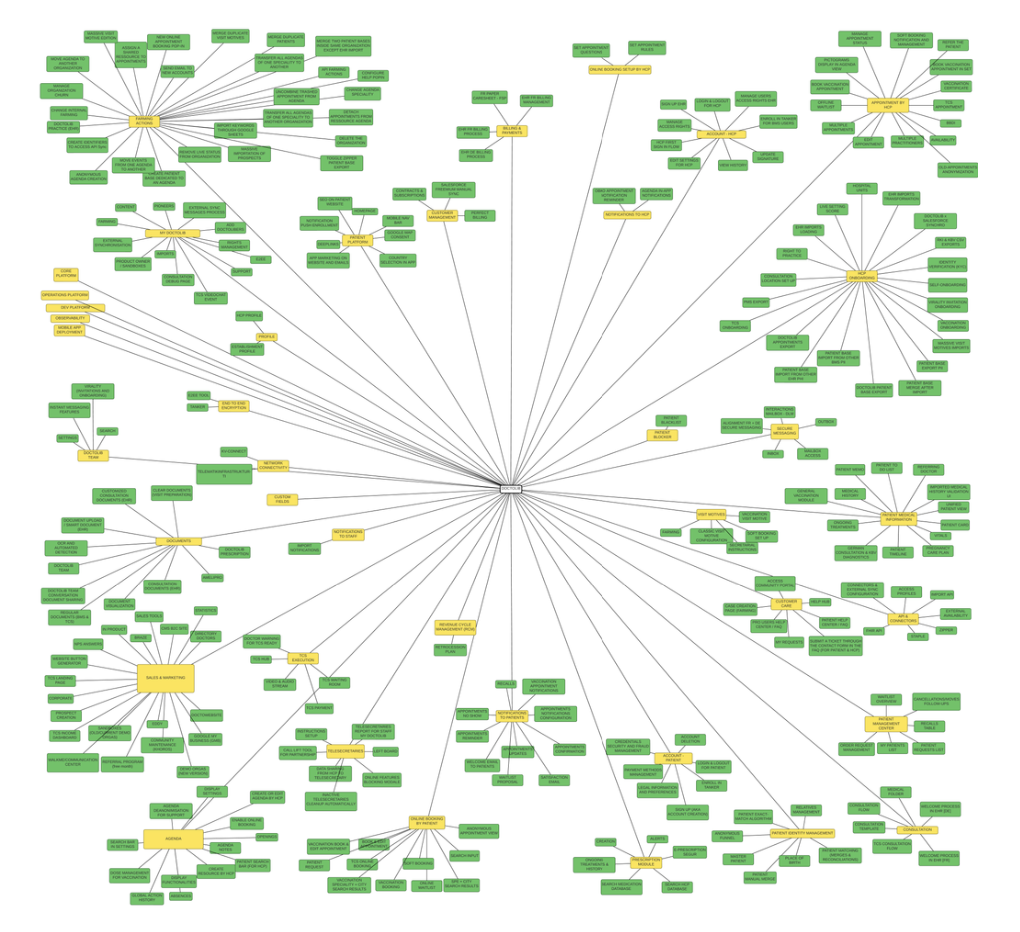
Voici ce que cela donnait sur Doctolib (le détail n’a pas d’importance, et le texte original a été flouté)

Ensuite j’ai tenté de prendre le code couleur des grands domaines/squads fonctionnels de Doctolib :

Cette première représentation nous permet de voir plusieurs informations intéressantes. Le domaine « bleu » semble avoir un domaine bien organisé, Les Verts, les jaunes et les oranges sont organisés différemment. Les anomalies sont très intéressantes.
Prenez ce rectangle vert en bas à gauche dans un univers de fonctionalité « Bleu »… il s’avère qu’il y avait bien un problème de responsabilité, que nous avons corrigé. En haut à droite, regardez comment les « Jaunes » ont aussi 3 fonctionnalités, gérées par 2 équipes..
FBI : Fausse Bonne Idée
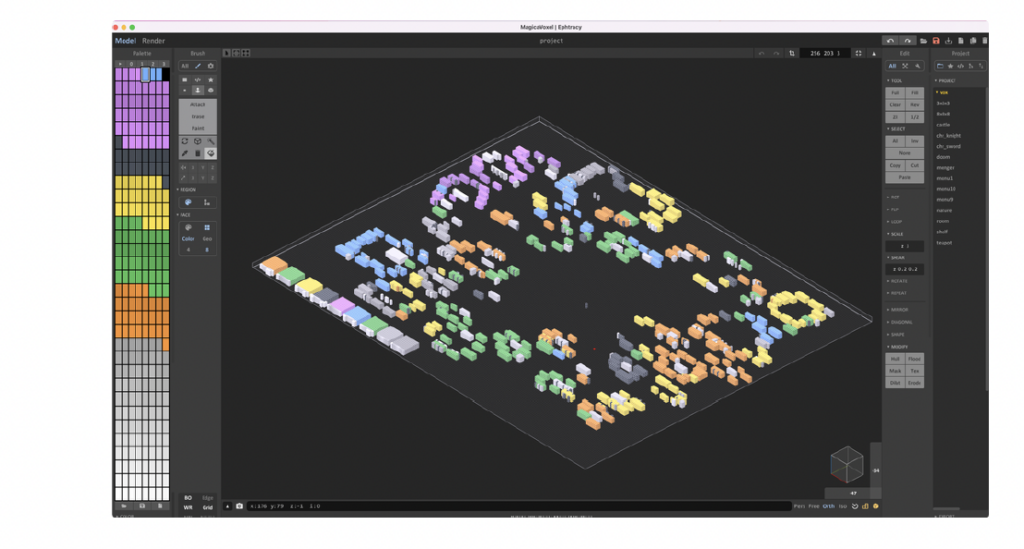
J’ai ensuite tenté d’autres façons de voir la même information. Je me suis dis que la 3D pourrait nous aider à voir la taille de chaque boite, en comptant le nombre de lignes de code. Après quelques efforts, cela donnait ce que vous voyez en dessous :

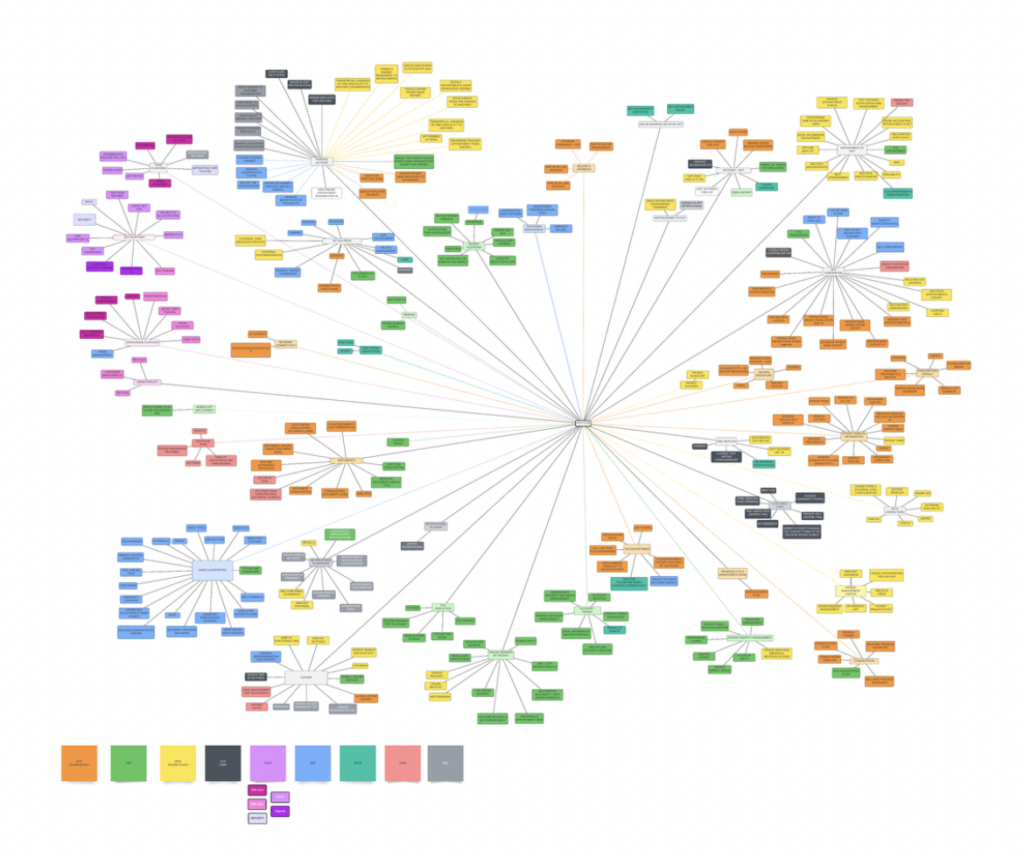
Ce n’était pas super pratique, et j’ai arrêté là mes recherches. J’ai ensuite confronté la version 2D à quelques équipes, et nous avons eu l’idée d’ajouter un grand rectangle pour chaque domaine. J’ai travaillé avec LucidChart pour cette dernière version, qui prend un fichier CSV en entrée, et qui permettait de sortir rapidement un résultat correct.
Mais bon, faites ce fichier à la main, il ne sera mis à jour que 4 fois par an, cela ne sert à rien de le faire dynamiquement.
La projection Robinson
Voici le résultat final :

Cette dernière version a été la plus utile. L’idée est de créer des continents. Chaque continent représente l’un des départements de l’entreprise. Chaque continent est composé d’un arbre des fonctionnalités. Le noeud de niveau 1 correspond à la Capability. Le niveau 2 à la feature et le niveau 3 pour la sous-fonctionnalité. Les noeuds sont alors organisés sur chaque continent. Ensuite, je déplace à la frontière les boites « filles » qui ne sont pas de la même couleur.
En bas à gauche, on voit tout de suite que 4 fonctionnalités sont la propriété des « Jaunes ». Pour la petite histoire, il s’agissait d’une équipe à Berlin qui avait contribué sur ces 4 modules, en attendant de pouvoir avancer sur d’autres parties liées à leur domaine.
Vous notez aussi qu’il reste de grandes zones « sans continent ». Il y a 2 types de zones. D’abord ce qui est lié au Back-office/tooling, qui appartient à tout le monde, et à personne. Ensuite il existe des modules qui ne sont pas correctement organisés, liés à l’histoire et aux différentes versions du logiciel. C’est là que nous avons identifié les points les plus compliqués.
Faire ce travail avant de casser un monolithe permet d’aligner les équipes avec ce que le produit pense comme étant « une bonne organisation ».
Je ne parle même pas de Conway law ou de DDD, même s’il est évident que c’est lié. La stratégie ici, est de faire changer les opinions et l’organisation de l’entreprise. La tactique utilisée est simple, sans jargon et sans termes qui ne seront pas compris par les équipes non-techniques. Je recommande de garder pour vous tout ce qui est Bounded Context and co. Votre cible ici c’est la direction produit et les engineering managers. C’est un support pour discuter, se faire expliquer des décisions « historiques » et amener les équipes à revoir la propriété de leurs fonctionnalités.
Pourquoi n’as-tu pas utilisé d’autres trucs comme les Engines en Rails ?
Je l’ai fait.
Mais cela ne servait à rien. C’est un peu comme observer un panier de Micro-services, et de tenter de se dire « c’est qui le père de celui-là« . J’avais analysé les dépendances entre les modules, et tenté de montrer les violations… Aucune utilité. Ce que je cherchais à faire devait être compréhensible par les équipes Produits.

Ce premier exercice permet de mettre en avant les disparités entre l’organisation produit, et la responsabilité de chaque module. Il aidera à lancer des discussions et à s’assurer que la vision produit est alignée avec l’organisation technique.
Les avantages de cette approche
- Visibilité accrue : la projection permet d’identifier rapidement les incohérences d’organisation et les zones de friction
- Alignement : Elle facilite l’alignement entre les équipes produit et techniques
- Evolution : Elle permet de planifier l’évolution du système de manière plus cohérente
- Communication : Elle offre un support de discussion accessible à tous les acteurs, techniques comme non-techniques
Créer un diagramme des Fonctions et des Capacités du système
J’ai pas mal discuté en 2022 avec David Gageot, Benoît Lafontaine et avec James Macpherson. Il manquait une autre vision plus accessible pour les équipes produits. J’ai donc repris différentes idées pour arriver à un deuxième type de visuel, qui était encore plus facile à comprendre pour les équipes Produits.
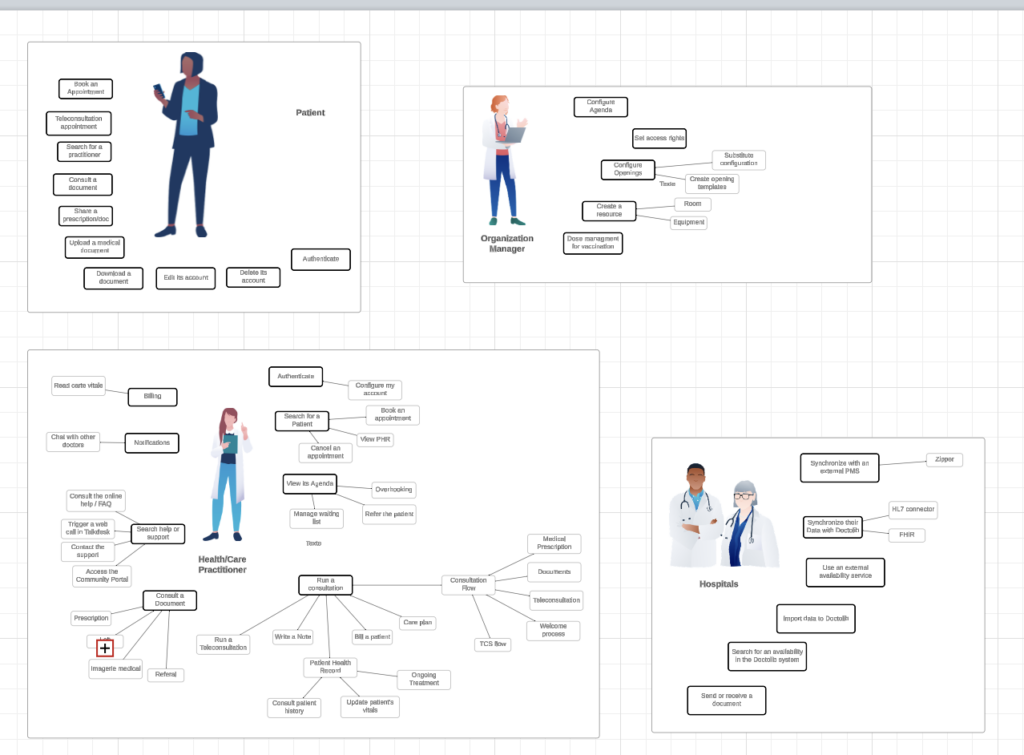
Prenez votre système et pensez aux différents utilisateurs de votre plate-forme. Patient, médecin, personnel administratif, hôpitaux… et représentez-les sur un document.

Pas mal, mais il manque d’autres utilisateurs :
- Les équipes Supports de Doctolib, qui aident le personnel administratif médical et les médecins
- Customer success manager en charge des comptes clients
- Equipe d’onboarding, en charge de régler le logiciel médical
- Intégrateur : équipe en charge de migrer les dossiers des anciens logiciels médicaux vers la plateforme
Si vous demandez aux équipes Produits, elles ne penseront pas à l’ensemble des utilisateurs. Il est indispensable et non-négociable de prendre en compte l’ensemble des personnes qui utilisent votre plate-forme.
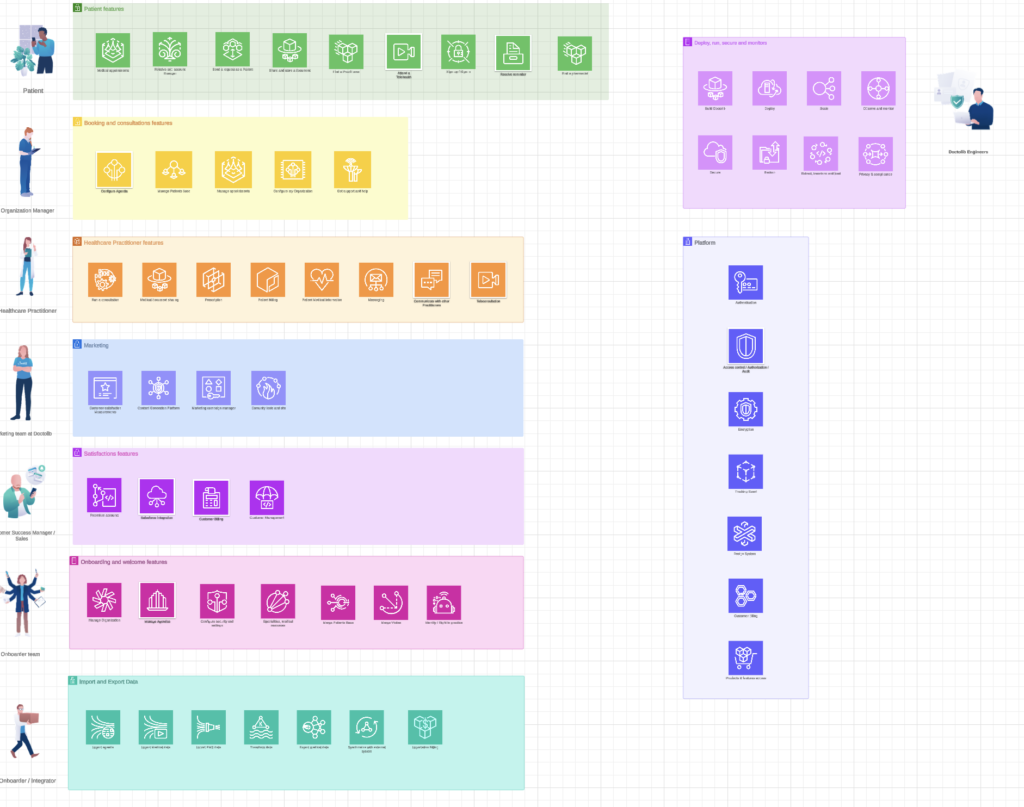
J’ai alors testé une autre idée. J’ai repris pour cela uniquement l’ensemble des fonctions nécessaires pour chaque utilisateur. Un Patient peut chercher un praticien, un créneau, faire une réservation, faire de la téléconsultation, recevoir un rappel, renseigner les informations d’un membre de sa famille, partager un document avec son médecin. Ce sont les différentes boites vertes ci-dessous.

A cette étape j’insiste sur quelque chose qui a été important : vous devez absolument indiquer l’ensemble des utilisateurs de la plateforme. Les Customer Success Manager ou les équipes Support sont très importantes.
Que représente chacune des boites avec un icône ?
Aidé d’une Technical Program Manager, nous avons fait une dizaine d’interview. Chaque responsable de département devait nous donner les fonctionnalités clés de son domaine. Chaque boîte idéalement est un ‘verbe’ et pas un nom. Par exemple « Réserver un rendez-vous », « Trouver un médecin », « Démarrer une téléconsultation », « Echanger par messagerie sécurisée avec un professionnel », etc.
A droite en pourpre et bleu, vous voyez aussi 2 blocs importants à destination des développeurs de l’enterprise. Le bloc pourpre représente les outils pour construire, tester, déployer le logiciel. Le bloc bleu représente la partie Platform Engineering. Production, sécurité, audit, design system, authentification, feature flipping, etc.
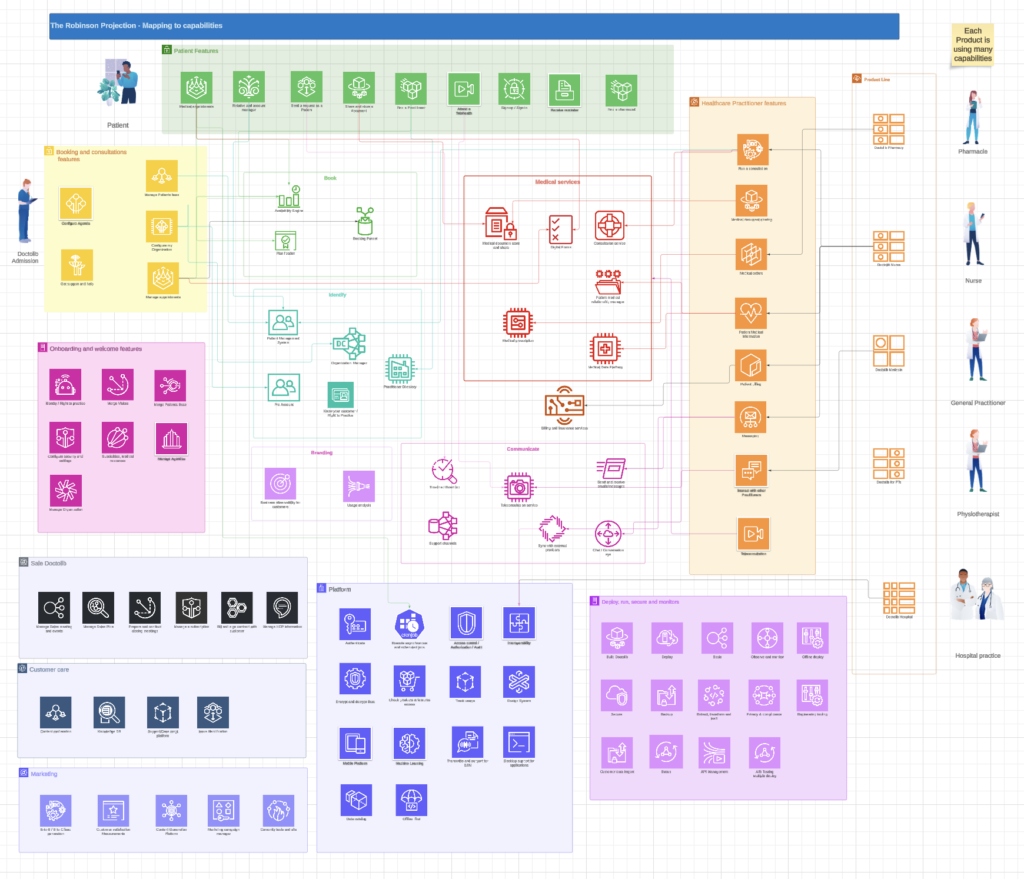
Je refais le tour de différentes équipes avec mon dessin. Puis je me rends compte qu’il serait intéressant d’isoler ce que l’on appelle des « capabilities ». J’essaye alors de mettre au centre des « capabilities » de notre solution. Je vais y revenir dans quelques instants, en détail.

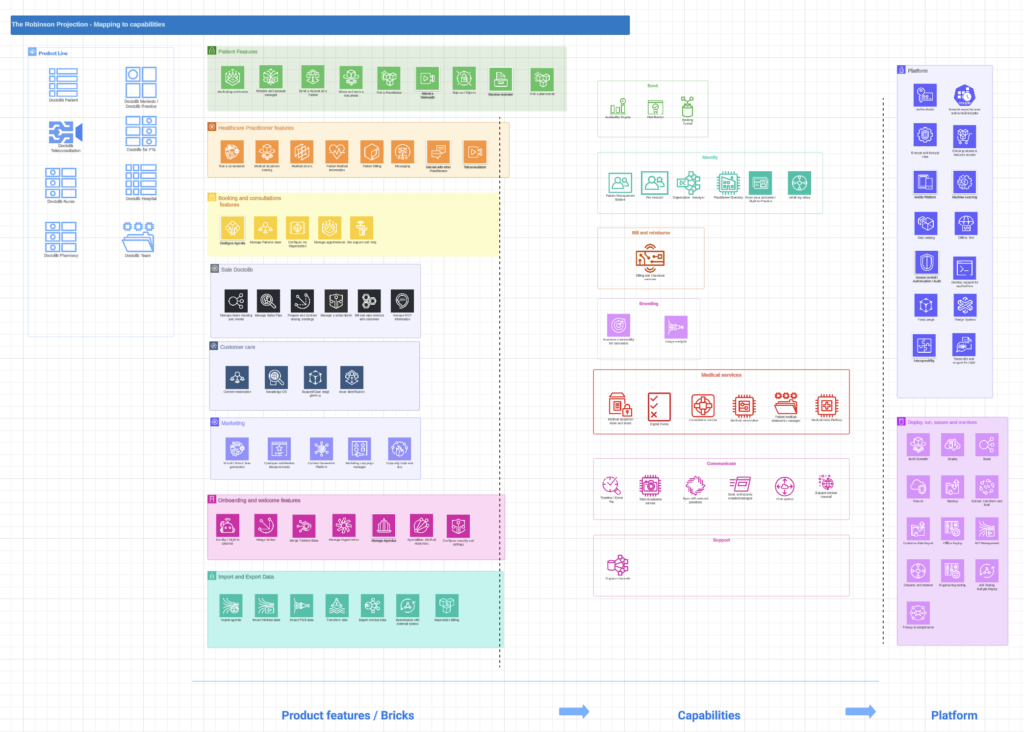
La dernière itération en septembre 2023 sera la version finale. Les utilisateurs ont disparu, et on voit alors l’ensemble des products features, et ensuite des capabilities. Pourquoi les utilisateurs ont-il disparu ? Aujourd’hui je pense que c’était une erreur.

Qu’est-ce qu’une « Capability » ? (capacité)
Terminons par regarder la différence entre un « Product feature » et une « capability » sur le diagramme ci-dessous.
S’il y a un truc que j’ai découvert, c’est cette notion de « capability ».
Imaginez une fonctionnalité de votre système, qui représente une valeur business, et qui pourrait devenir une startup à part entière. Prenons par exemple le service qui permet de valider qu’un médecin a le droit d’exercer en France. C’est une capacité du système, qui permet à différents product features de fonctionner. Ce travail est spécifique à la plate-forme.
Pourquoi ne pas sortir cette capability, et la rendre payante en marque blanche, pour d’autres opérateurs du monde de la santé ?
Après tout, c’est exactement ce qu’Amazon Web Services vous propose depuis 20 ans. Un stockage de fichiers distribués, performants et virtuellement illimité, est une capacité/une fonctionnalité très utile pour construire un site web. C’est la solution S3 chez Amazon Web Service, Object Storage chez OVHCloud, Cellar chez Clever-cloud, Stockage chez Azure, etc.
Maintenant, ajoutez du chiffrement de bout-en-bout sécurisé entre les patients et le personnel médical, afin d’échanger des documents en toute sécurité. Vous combinez une capability de stockage + une capability de chiffrement -> vous venez de définir un système de stockage sécurisé de documents, avec chiffrement de bout en bout.
Je voyais cette approche comme un moyen de trouver des idées de service à forte valeur ajoutée, utile pour l’entreprise, mais aussi source de revenu potentiel futurs. Vraiment, j’aurai aimé voir comment construire des services en marque blanche, et amener l’entreprise à fournir des services pour d’autres éditeurs de logiciels dans le monde médical.
Les caractéristiques d’une bonne « capacité » :
- Autonomie : Elle doit pouvoir fonctionner de manière indépendante
- Valeur métier : Elle représente une fonction métier claire et valorisable
- Réutilisabilité : Elle peut servir à plusieurs cas d’usage ou produits, dans l’entreprise mais même à l’extérieur (monétisation)
- Périmètre défini : Elle a des frontières claires et une responsabilité unique
On a des micro-services, c’est pareil
Non cher lecteur. Tu as des micro-sevices sans le R.
Un monolithe est derrière le succès de Doctolib. 10 ans de monolithe.
Quant à BackMarket : même histoire et même approche pour devenir une licorne. Un monolithe backend en Django et un monolithe Frontend avec Vue/Nuxt. BackMarket fête ces 10 ans en novembre. L’entreprise a réalisé un C.A de 320 millions d’euros en hausse de 45% comme présenté lors d’une keynote à la presse en octobre.
Les micro-services deviennent rapidement le reflet de l’organisation structurelle des départements produits/techniques de votre entreprise. Vous allez amplifier les différences entre les équipes, rendre plus cher et plus compliqué la gestion des dépendances. Et surtout, surtout… pour la grande majorité des personnes avec laquelle j’ai travaillé : elles n’ont aucune expérience en micro-services. Zero. Nada.
Chez BM, pour la partie Frontend, nous avons conservé un mono-repository, dans lequel nous avons 6 applications frontend différentes (le site web de BM, l’application pour les Sellers, l’appli pour les Staff/Support, etc). Cela permet d’avoir des modules partagés et de gérer les mises à jour des libs facilement.
Avant de faire des micro-services, prenez le temps d’établir la carte de votre monde. Posez-vous avec un bon café, et vérifiez où vous allez. Si cette carte n’est pas présente, il est temps de la faire.
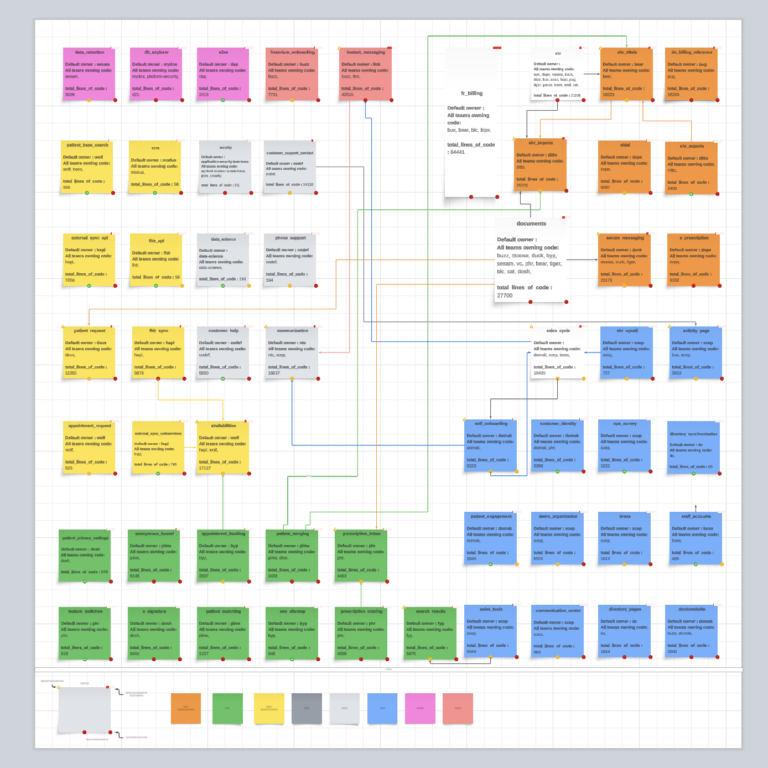
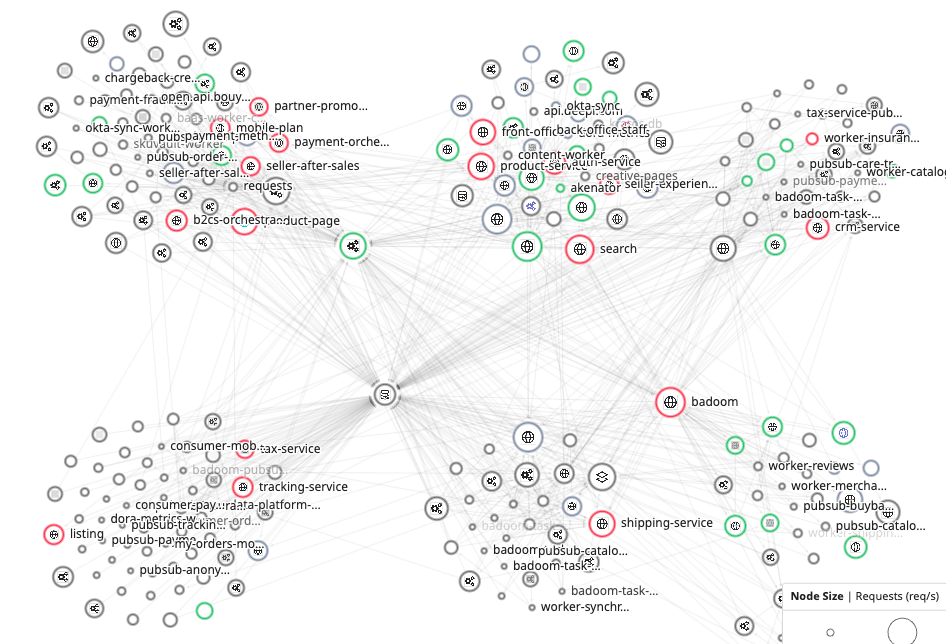
Si vous pensez que ce n’est pas utile, voici une vue dynamique de nos services sur BM. « Bon Chance » pour comprendre comment cela fonctionne.

Si vous me lisez, et que vous avez un peu près compris le sens de cet article, j’espère que vous aurez les moyens de contrôler, conseiller et orienter votre entreprise vers ce type d’architecture. Vous pouvez enfin orienter l’architecture de vos composants avec les coûts. Nous devrions être capable de connaître le prix unitaire d’un appel sur ce super service de stockage de document chiffré. J’en reparlerai dans un prochain article, lié au travail que j’ai entamé en septembre sur ce sujet.
En résumé :
- ne pas confondre une capacité de votre système et un micro-service
- éviter de créer des capacités trop petites, trop granulaires et ultra dépendantes d’autres service
- ne pas oublier les interactions entre les différentes capacités/possibilités que votre système propose
- ne pas oublier que la carte n’est pas un territoire ou une propriété privée
Conclusion
La projection Robinson n’est pas qu’un simple exercice de visualisation : c’est un outil puissant pour comprendre, organiser et faire évoluer son système d’information. Elle permet de créer un langage commun entre les équipes techniques et métier, tout en guidant l’évolution de l’architecture vers plus de cohérence et d’efficacité. C’est d’abord un support pour votre vision, et pour communiquer.
En adoptant une architecture basée sur les capacités, les organisations peuvent mieux structurer leurs systèmes, faciliter la maintenance et l’évolution, tout en gardant une vision claire de leur patrimoine applicatif. C’est particulièrement pertinent dans un contexte où les systèmes deviennent de plus en plus complexes et où l’agilité organisationnelle est cruciale.
J’espère vous avoir partagé une expérience et vous inspirer, si vous souhaitez mieux comprendre le coeur de votre architecture technique ET organisationnelle.
Resources connexes
Le principe du Wardley Mapping : https://medium.com/wardleymaps/on-being-lost-2ef5f05eb1ec
Etude critique sur le blog de Will Larson : https://lethain.com/wardley-mapping
5 likes




Incroyable ce travail !
Tres interessant.
Faire un schéma et utiliser des termes qui parlent à tous les interlocuteurs (même ceux non techniques), c’est le principe du DDD. Je suis étonné que tu veuilles t’en détacher.
J’en profite aussi pour préciser la « loi de Conway ». Je n’en peux plus de ceux qui viennent m’expliquer qu’il y a une LOI qui impose (comme une loi physique qui s’impose à tous et à tout) que l’entreprise (ou les équipes de dév) soit structurée à l’image du logiciel. Sans cela, nous sommes soumis à l’enfer de la lourdeur, de la complexité et de l’inefficacité. Quand je réponds « Bonne idée, alors peux-tu me quantifier les gains apportés par ta restructuration, les coûts de cette restructuration et la pérennité de celle-ci ? », l’évidence semble bien plus difficile à démontrer finalement. Quoi qu’il en soit, ce que dit M. Conway est subtilement différent. Il CONSTATE qu’un logiciel conçu (et par extension développé) de zéro va se structurer à l’image de la structure des équipes de conception de l’entreprise.
Très intéressant, merci.
Est-ce que ces graphiques ont été utilisés uniquement pour préparer la remise à plat du monolithe ou ont-ils perdurés dans le temps ?
Penses-tu que ces graphiques doivent êtres maintenu à jour régulièrement lors d’ajout/modification de fonctionnalités ou au contraire être à usage unique et être recrée lorsque le besoin se présente ?
Bonjour Lucas,
Non uniquement dans la remise à plat du monolithe (et la réorganisation des équipes derrière). Je pense qu’il est intéressant de prendre une photo chaque trimestre, afin de montre les évolutions, les changements, et de garder les anciennes versions pour comprendre la dynamique aussi.
Nicolas