
UXD4startups est un événement qui a pour but de partager les retours sur expérience des responsables produits, des CEO ou des designers, dans le monde des startups. Organisé sous la forme d’une soirée type user-group, UXD4startups est aussi l’occasion de venir rencontrer des personnes du monde des startups sur Paris. L’événement est organisé par Christine Tong et Olivier Desmoulin[1]. La deuxième édition s’est déroulée à Paris, le 16 avril dernier.
Au programme, 3 présentations :
– Julien Pelletier, Co-fondateur et CPO de Cookening, une plate-forme qui vous permet d’aller diner ou de recevoir « comme au restaurant » mais chez vous.
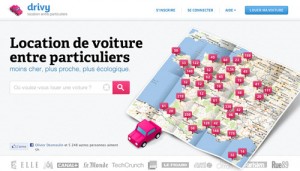
– Paulin Dementhon et le fondateur et dirigeant de Drivy, un site de de location de voiture entre particuliers.
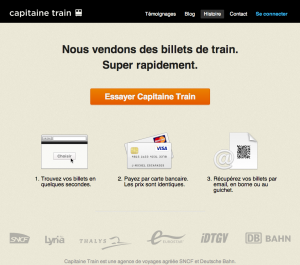
– Jean-Daniel Guyot est le CEO de Capitaine Train, le premier site qui vous permet d’acheter un billet de train en quelques minutes.
Le sujet de la soirée est « Designing efficient services [that] users trust ».
Cookening, comment créer une relation de confiance entre vos clients ?
Julien Pelletier (@jupelletier) présente Cookening. Imaginez un diner presque parfait, où vous avez la possibilité d’organiser un diner chez vous, pour recevoir des touristes le temps d’une soirée. Imaginez que vous puissiez aller diner chez l’habitant lorsque vous irez visiter Barcelone le mois prochain…
La question à laquelle doit répondre Cookening est la suivante : comment créer une relation de confiance entre l’hôte et les visiteurs ? Quels moyens faut-il mettre en oeuvre pour que vos visiteurs se sentent en confiance ? Comment faire pour que les hôtes puissent aussi valider et s’assurer que ces visiteurs d’un soir sont digne de confiance ?
Julien débute en se présentant. Pensez-vous que vous pouvez me faire confiance ? Difficile au premier abord. Alors il déroule sa présentation, afin de nous faire comprendre ce qu’il va partager pour se définir. Il présente aussi ce qu’il n’expose pas, et les moyens utilisés sur le site pour mettre en relation les personnes sur le site.
Chacun a une identité sociale numérique, qu’il est possible de partager en partie ou en totalité. Vous vous définissez par votre page Facebook, par votre profil LinkedIn ou par les personnes que vous suivez sur Twitter. Cookening est une plate-forme dont finalement le plus gros du travail est de valider et de suivre dans le temps « votre vraie reputation« . On retrouve ce principe sur le site AirBnB.
 Julien présente ensuite plusieurs écrans et les fonctions de la plate-forme. Il apparaît qu’il est assez facile de définir et d’améliorer la confiance entre les personnes, en mettant en oeuvre des outils techniques (intégration Facebook, Twitter) afin que les personnes qui partagent les mêmes centres d’intérêts se rencontrent. Finalement, plus vous donnez d’informations, plus vous augmentez votre capital confiance.
Julien présente ensuite plusieurs écrans et les fonctions de la plate-forme. Il apparaît qu’il est assez facile de définir et d’améliorer la confiance entre les personnes, en mettant en oeuvre des outils techniques (intégration Facebook, Twitter) afin que les personnes qui partagent les mêmes centres d’intérêts se rencontrent. Finalement, plus vous donnez d’informations, plus vous augmentez votre capital confiance.
Le système de recommendation et de revue vient à posteriori pour renforcer aussi votre identité numérique sur le site.
Le présentateur expose aussi les limites de ce que les utilisateurs partagent. Par exemple l’email ou le numéro de téléphone ne sont partagés qu’une fois la mise en relation commerciale effectuée. Drivy, présenté plus tard, a une approche différente où il est possible de communiquer avec son future « loueur » avant de prendre un contrat. Et ce, parce que la valeur ajoutée de Drivy est aussi l’assurance véhicule et la protection juridique.
Si vous travaillez sur ce type de plateforme, que ce soit pour créer un site pour du baby-sitting, pour vendre vos légumes à la ville ou pour sous-louer votre tondeuse… il est évident que ce besoin d’identité sociale ressort à chaque fois. Julien encourage aussi d’autres pratiques comme la possibilité de télécharger une photo, de permettre à chacun d’écrire quelques lignes pour se présenter, etc. Concernant Cookening, le moteur permet aussi d’aller diner chez un fan de basket, une dingue des repas bios ou un geek fan de Startrek. Autant passer une bonne soirée dans l’assiette, comme autour de la table, avec des sujets de discussions à partager.
Le site facture la mise en relation, en prenant donc une commission lorsque vous réglez le repas pour aller diner chez votre hôte. Pour l’instant le site est en béta privée. En Anglais, il vise une audience et sans doute un succès aussi large que le site AirBnB. Comme le disait Mathieu Seguin, qui a créé CupOfTeach, la difficulté sera de se faire connaître via du marketing et d’acquérir rapidement une communauté.
D’un point de vue technique, je pense qu’il y a ici les fondations pour un outil technique. Ce framework serait agnostique par rapport au service visé, permettant de créer une communauté de confiance. Idée à suivre en tous les cas.
Drivy, de l’importance de la qualité des textes
Paulin Dementhon est le fondateur et le PDG de Drivy. En quelques lignes, Drivy est un système qui vous permet soit de mettre votre voiture en location, soit de louer une voiture directement à un particulier. La difficulté de ce projet est d’établir une relation de confiance entre les particuliers. Etes-vous prêt à louer votre voiture lorsque vous ne vous en servez pas à des inconnus ? Pour résoudre le problème de confiance, sa présentation expose les moyens mis en oeuvre, comme une bonne assurance ou les explications exposées sur le site.
S’il ne faut retenir qu’une idée de cette présentation : la qualité des textes est cruciale pour établir une bonne relation de confiance avec vos clients. Cela passe par différents moyens qu’il expose ensuite.
 Tout d’abord dès la page d’accueil du site Drivy, vous constaterez que le texte principal apparaît immédiatement en noir. Simple, clair et pourtant beaucoup de sites ne le font pas correctement. Cela va jusqu’à la balise TITLE qui rappelle l’objet du site (« le What ») sans s’attaquer aux moyens (le « Why ») qui est exposé par la tagline « moins cher, plus proche, plus écologique ». Il y a bien d’une part l’objet du site, et ensuite sa justification en une seule phrase.
Tout d’abord dès la page d’accueil du site Drivy, vous constaterez que le texte principal apparaît immédiatement en noir. Simple, clair et pourtant beaucoup de sites ne le font pas correctement. Cela va jusqu’à la balise TITLE qui rappelle l’objet du site (« le What ») sans s’attaquer aux moyens (le « Why ») qui est exposé par la tagline « moins cher, plus proche, plus écologique ». Il y a bien d’une part l’objet du site, et ensuite sa justification en une seule phrase.
[PUB] Vous pouvez mélanger les deux comme lorsque vous parlez d' »Offres d’emploi pour passionnés » sur l’express-board 🙂 [/PUB]
La qualité des textes demande beaucoup de travail. Cela fait partie de l’expérience utilisateur. Faut-il utiliser un ton léger ou un ton formel ? Quel est le vocabulaire du site ? Cela va très loin, et Paulin explique qu’ils se sont assurés d’utiliser le même vocabulaire sur l’ensemble du site. Si par exemple vous dîtes « location de voiture » au lieu de « location de véhicule », il faut garder le mot voiture (et donc votre business model) sur la voiture uniquement. Il présente aussi le contrat juridique qu’il faut imprimer et remplir, Drivy étant un tiers de confiance avec cependant pas d’implication juridique entre le loueur et le particulier.
Paulin revient aussi sur la construction du site. Il vous déconseille d’utiliser le fameux « Lorem ipsum » lorsque vous travaillerez sur la maquette du site. Finalement, cela ne colle pas à votre cible et retarde l’importance du travail d’écriture des textes. De plus, cela influence la mise en page et donc le design du site. Bref essayez de travailler avec vos textes cibles dans la mesure du possible.
Sur la gestion du contenu, il semble qu’un bon CMS (Content Management System) soit important pour permettre à chacun de modifier les textes. Cependant cette idée est antinomique avec l’approche et la volonté d’homogénéiser les textes. A mon avis, il vaut mieux qu’une seule personne soit en charge de la partie éditoriale (chef produit, marketing ou copy-writer).
Sur Ruby il existe des Gems pour la gestion du contenu. En tant que développeur, je pense que l’architecture d’un site doit prendre en compte la gestion de version et l’édition des textes. Faut-il un CMS ? Une solution « fait maison » ? Quelque chose fait avec Github ?
A propos de Github, Paulin explique que les textes sont édités et envoyés sous la forme de pull-request sur Github. Nous avons le même fonctionnement pour Zaptravel. Les textes qui sont peu modifiés (about, legal, contact) sont modifiés directement par Andrew et Olivier. Nous intégrons alors directement cela dans notre code.
En conclusion, Drivy recherche aujourd’hui plutôt un « Communication Manager » qu’un Community Manager. Il est important d’avoir des personnes en mesure de bien écrire, car cela renforce la valeur de votre produit, et donc l’expérience utilisateur.
Capitaine Train, le plaisir d’acheter un billet de train en quelques minutes
Jean-Daniel Guyot est l’un des 3 fondateurs, et aujourd’hui le PDG de Capitaine Train. Si vous avez déjà râlé sur le site de voyages-sncf, alors allez essayer Capitaine Train. Le site vous permet d’acheter simplement un billet de train en quelques minutes, tout en prenant en compte vos cartes de réduction ou le besoin d’effectuer un trajet européen. Votre billet sera émis sous la forme d’un e-ticket, ce qui vous permettra aussi de le modifier plus facilement.
 L’interface de Capitaine Train est contrainte par les choix des fondateurs : vous faire plaisir, ne pas vous faire perdre de temps et vous permettre d’acheter un billet. Si par contre vous voulez aussi regarder de belles publicités, vous pouvez aller voir les concurrents.
L’interface de Capitaine Train est contrainte par les choix des fondateurs : vous faire plaisir, ne pas vous faire perdre de temps et vous permettre d’acheter un billet. Si par contre vous voulez aussi regarder de belles publicités, vous pouvez aller voir les concurrents.
Le marché de la vente de billets est énorme. Hasard du calendrier, nous avons reçu le DSI de VoyagesSncf à la conférence pour développeurs Devoxx France en avril dernier. Et j’étais dans la salle pendant sa présentation. VSC c’est 3.2 milliards d’euros de chiffre d’affaire en 2011. L’infrastructure reçoit plus de 7 millions de visiteurs par mois… ce qui en fait l’un des 10 sites de e-commerce en France.
Capitaine train est donc sur un marché d’environ 10 milliards d’euros par an. Mais comme les comptes de l’entreprise ne sont pas publiés, il est impossible aujourd’hui d’évaluer le chiffre d’affaire et le volume qui transite via Capitaine Train. Un chiffre important cependant : 70% des primo-clients reviennent sur le site et font d’autres achats. Un taux de retour important qui valide l’approche de ce produit.
Revenons dans la salle pour écouter Jean-Daniel. Lorsque vous allez chez votre Boulanger, vous vivez une vraie expérience. Je ne vous parle pas de la baguette écrasée au fond du chariot dans une grande surface. Non, là nous parlons de l’Artisan Boulanger, qui vous reçoit et qui, en dehors de vous vendre du pain, vous fait partager une expérience et donc, une forme de satisfaction. Pour quelles raisons cela devrait-il être différent lorsque vous achetez un billet de train ? Qui a décrété que l’expérience utilisateur serait codée par un informaticien ?
Cela étant dit, le site Voyages-sncf a fait de gros progrès. Allez voir La Carte des Bons Plans, une application codée avec Grails, EmberJS et MongoDB.
Le présentateur explique ensuite comment Capitaine Train a été pensé. Tout est parti sur les contraintes, pour définir la forme du site. La démarche est la suivante : listez d’abord ce que doit faire le site, pour ensuite seulement construire votre produit. L’idée est empruntée à l’approche du célèbre architecte Christopher Alexander. C’est ni plus, ni moins que la définition de l’architecture.
Si seulement un Architecte logicielle pouvait penser en termes de contraintes utilisateurs/clients plutôt que de penser architecture technique… nous aurions alors d’autres formes d’application dans les DSI.
Il est facile de trouver de « mauvaises contraintes », ce qui entraine un mauvais produit.
Des exemples de mauvaises contraintes :
- je veux maximiser ma marge commerciale
- je veux avoir de bons articles dans la presse sur mon projet/mon site
- j’ai envie de travailler avec mes copains dans une startup
- je veux détruire un compétiteur
Capitaine Train se définit avec les contraintes suivantes :
- je veux acheter un billet de train en quelques minutes
- je veux les meilleurs prix
- je veux avoir toutes les offres possibles pour mon trajet
- je veux pouvoir voyager en Europe
- je veux que mes cartes de fidélité soient reconnues
- je veux être content
La meilleur expérience utilisateur se construit en identifiant les contraintes de vos clients, puis en prenant comme mission de les résoudre. Cela vous force à adapter votre produit et votre contexte aux problèmes à résoudre.
Prenons par exemple la première contrainte : je veux acheter un billet en quelques minutes. Pour cela, Capitaine Train a donc fait des choix en terme d’expérience utilisateurs. Tout d’abord, ce n’est pas un site Internet. Non, c’est une application d’achat de billet de trains. Pas de pages d’intersticiels avec de la publicité, car CT n’a pas pour vocation de vendre de la publicité. Pas de publicité, cela répond à la contrainte « je veux être content ». Enfin pour ce qui est des meilleurs prix et de la prise en charge des cartes de fidélité, cela a demandé un énorme travail aux équipes de Capitaine Train. L’intégration avec le SI de Voyage-sncf, la création d’une agence de voyage, tout ceci a demandé plusieurs mois de travail pour réussir.
En conclusion, Jean-Daniel parle « d’expérience client », plutôt que de parler « expérience utilisateur ».
On apprécie la simplicité et l’intelligence de Capitaine Train. Loin de la théorie et des discours trop orientés marketing, on sent les 4 ans d’expériences et la maturité des équipes. Après tout, ce que veulent les clients, c’est acheter un ticket de train le plus rapidement possible.
Conclusion
La soirée se termine par un buffet, ce qui permet à chacun de discuter et d’échanger autour des 3 présentations. La conférence est l’occasion de venir parler expérience produit. Vous pourrez rencontrer une partie de l’écosystème des startups à Paris. Je repars avec 3 informations :
– pour créer une relation de confiance entre particuliers, mettez en place une technologie pour utiliser l’identité sociale de vos visiteurs. Plus vous échangez d’informations, plus la confiance augmente.
– la qualité et l’expérience utilisateur d’un site sont renforcés par la qualité des textes. Il est important d’utiliser le même vocabulaire et la même sémantique sur l’ensemble du site. N’essayez pas de faire deviner l’activité de votre société à votre visiteur. Soyez clair et explicite.
– un produit doit être pensé sur la base des besoins de l’utilisateur. Cela vous donne un fil conducteur pour l’architecture et la création de votre produit. Cela me rappelle la présentation de Simon Sinek sur le « Why » à la conférence USI 2011. Au lieu de vous focaliser sur le « What » (on est un site de location de vélo) pensez au pourquoi (« euh… parce que Velib ça roxe pas du poney ?? »), ce qui vous permettra d’identifier vos missions et ce que vous voulez vraiment proposer comme valeur
Sur l’organisation de la conférence, rien à redire, c’était vraiment bien. Je vous conseille de surveiller la prochaine UXD4startups et d’y venir. Sur les points à améliorer, je pense que nous aurions préféré avoir les présentations en Français, plutôt qu’en Anglais.
Enfin un petit mod d’un [DEV] comme vous dites…
Je suis classé dans la catégorie « Développeur ». Je travaille avec Olivier Desmoulin chez Zaptravel. Olivier est chargé de toute la partie expérience utilisateur. De mon côté je suis en charge de l’architecture technique et de l’équipe de développement. Je suis développeur.
L’audience de la conférence était complètement différente de celle à laquelle je suis habitué, en tant que développeur. Je traine dans les communautés de développeurs sur Paris depuis 4 ans. Je fais partie de l’équipe d’organisation du Paris Java User Group, et je suis aussi co-organisateur de la conférence Devoxx France.
Dans notre communauté, si je vous dis « Java« , je vois que vous faîtes la grimace. Dans l’univers des startups, malheureusement, nous sommes très peu représentés. Lorsque l’on pense « Java« , on imagine le jeune loup dans la finance à la Défense, plutôt que le jeune fou qui se défonce à fond dans votre startup. Et c’est dommage.
Nos conférences techniques finalement, sont trop évangéliques à mon goût. Chez nous, le présentateur fait sa présentation. Puis les questions sont souvent assez sympas. Pour l’essentiel, le présentateur est plutôt ménagé. Au contraire, si vous venez présenter à UXD4startups, attendez-vous à passer au grill à la fin de votre présentation. Il y a les vraies questions, mais il y a eu aussi celui qui souhaite finalement parle de sa startup, il y a celui qui a un avis sur l’acquisition client ou sur le business model… Bref les 3 présentateurs sont passés au crible et c’était vraiment différent de ce que je peux voir lorsque je participe à des conférences. Et c’est très bien 🙂 Les 3 sujets présentés apportent chacun de bonnes informations et des retours enrichissants.
J’encourage les [DEV] à venir plus nombreux à la prochaine édition d’UXD4startups.

[1] Olivier Desmoulin travaille chez Zaptravel.
0 no like



le moteur permet aussi d’aller diner chez un fan de basket, une dingue des repas bios ou un geek fan de Startrek
Et des lanceurs de boomerang ainsi que des constructeurs de monuments célèbres à base d\’allumettes? Les cons…